
Cradle
Being a first-time parent is scary, particularly in the area knowing what to do and doing it right. However, parents already instinctively know a lot about parenting, but don’t think they do. Cradle is a hypothetical responsive website and dedicated mobile app for the Google UX Design Certificate dedicated to helping adults learn about being a first-time parent, utilizing implicit learning strategies to reinforce existing knowledge and bridge gaps. Throughout this project, I was responsible for conducting competitor audits, interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs, information architecture, and responsive designs.
Project Overview
🙋🏻♀️
My Role
User research
Brainstorming
Wireframing
Lo/hi fi prototyping
User testing
🕚
timing/efforts
March 2022 - April 2022
🤔
the problem
First-time parents need a companion tool to help reinforce disciplines on taking care of their newborn.
🏆
the goal
Design an app that reinforces instinctive parenting skills to make first-time parents more confident in their parenting abilities as well as teaches and incentivizes them to learn the information and skills they don’t already know.
User research
I conducted interviews and created empathy maps to understand the user I’m designing for and their needs. I discovered that first-time parents come from a wide range of ages and backgrounds, but they’re all scared about not knowing how to do a good job parenting. However, in speaking to more experienced parents, I discovered that many were already aware of a lot of the things they didn’t think they were over the course of raising their first child.
Painpoints
1️⃣
Overwhelm
There is an abundance of parenting resources, books, and websites available, to the point it can be very overwhelming to start researching
2️⃣
Fear
First-time parents are scared if they’re able to do a good job, and scared of all the things they don’t know and aren’t prepared for
3️⃣
Absorption
The primary means of learning parenting skills is through memorization and explicit learning methods
4️⃣
Interaction
It’s difficult to feel engaged with learning material through explicit learning, and difficult to measure progress
Personas
I conducted user research and received feedback from users that I incorporated into user personas. Research showed that first-time parents come from many different backgrounds of age, gender identity, profession, and circumstance. In fact, many adults who frequent parenting sites are not current parents or expecting children; they’re simply browsing online information to decide if children is something they want and if they’re ready to have them.
The personas I created cover both the user who is an expecting first-time parent and the user who isn’t expecting but wants to explore available information.
Problem statements
Jocelyn is a young, expecting first-time mother who needs implicit learning modules to reinforce parenting skills because She wants to feel capable and knowledgeable for the arrival of her baby.
Michael is a married, childless businessman who needs a well-rounded but noncommittal means of learning about being a first-time parent because he wants to feel out if parenting is right for him without investing too much time.
insights
Currently, even with such an abundance of learning material available online and in-person, first-time parents still feel anxiety toward the idea of raising their first child. However, adults who’ve already raised their first child much more confident when raising their second child, and not just from the learning experience in raising their first. From this group of experienced parents, I learned that first-time parents actually do instinctively know a lot about parenting, but don’t think they do- and that’s the scary part.
First-time parents need a resource that allows them to test their existing knowledge base while bridging the gaps between their current parenting knowledge and the skills they don’t know. The most effective way to achieve this would be through implicit learning techniques, where users are able to learn new skills without being trained on them.
I designed a user flow for a fictional app named Cradle that allows first-time parents a way to reinforce their instinctive parenting knowledge and teach them what they don’t know through quiz modules on different areas of parenthood.
How might we’s and crazy eights
To start the ideation process, I first reviewed user research, user pain points, and the problem statement. With the user’s pain points and problem statement, Crazy Eights exercise to rapidly ideate different screen solutions.
Paper wireframes
Next, I sketched out paper wireframe options for the home screen of my app. I wanted it to provide a high-level overview of learning progress with the ability to jump to active modules.
Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the design could help address user pain points and improve the user experience. These designs focused on teaching adults through quizzes without study for an implicit learning approach.
Lo-fi Prototype
Usability study
Parameters
Study type: Moderated usability study
Location: United States, remote (users will go through the usability study in their own homes)
Participants: 5 participants
Length: 30 minutes
Findings
1️⃣
Users need swipe gestures to navigate between screens, not just buttons
2️⃣
Users found some content between screens redundant and of little use
2️⃣
Users want to see high-level progress completion for entire modules, not just individual quizzes
Based on the insights from the usability studies, applied design changes like updating the Lessons at a Glance panel to show a more high-level overview of module progress.
Additional design changes included updating the Daily Challenges section to Bonus Challenges, since users didn’t like the pressure of opening and using the app every single day.
Mockups
Key mockups
Hi-fi Prototype
Accessibility
1️⃣
Text hierarchy system
I used headings with different sized text for clear visual hierarchy
2️⃣
color contrast ratios
All primary website colors pass WCAG AA and AAA contrast ratios
3️⃣
Gestures
Swipe gestures supported for closing and backtracking screens
Web Version
Sitemap
With the app designs completed, I started work on designing the responsive website. I used the Cradle site map to guide the information architecture of site navigation to ensure a cohesive and consistent experience across devices.
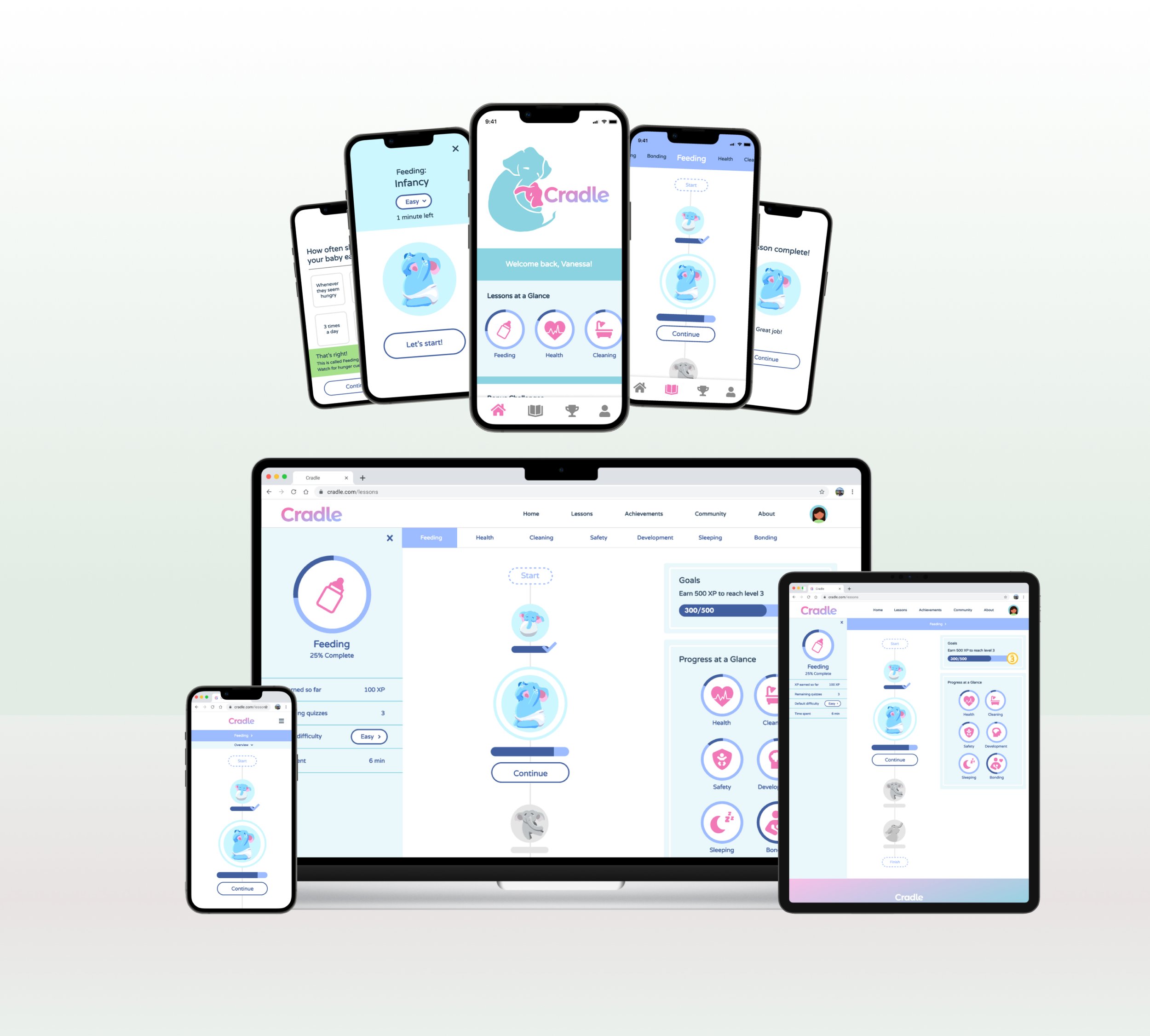
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen.
Impact
Users liked the flow of the application and the straightforwardness of screens. The consensus was that it turned what ordinarily is a process of googling and researching into a process of engagement and implicit learning, and makes learning to parent engaging like the act of parenting.
What I learned
It’s a much more difficult process to design screens for a user group that you’re not a part of. User research, interviews, and competitive audits become much more important when you don’t have prior experience or knowledge to draw from.
Next Steps
1️⃣
Conduct follow-up usability testing on the new website + app
2️⃣
Identify any additional areas of need and ideate on new features
3️⃣
Research more parenting topics to create additional module quizzes
4️⃣
Design a flow to redeem coupons and other rewards with XP earned from completing quizzes
